Flutter 1.17.0 버전이 2020년 5월 7일 공식 릴리즈 되었습니다. 이번 릴리즈에 반영된 내용 전체는 Flutter 공식 사이트의 “Change log for Flutter 1.17.0 (출처: https://flutter.dev/docs/development/tools/sdk/release-notes/changelogs/changelog-1.17.0)”에서 확인 이 가능합니다. 이번 릴리즈에서는 231명의 contributor들의 총3164개의 PR(Pull Request)가 있는 것으로 발표 되어습니다.
공식 사이트에는 3164개의 항목이 줄줄이 나열될 뿐 category가 나뉘어지거나 중요도가 명시되지 않았기에, Chris Sells (참조: https://medium.com/@csells)가 작성한 “Announcing Flutter 1.17 (출처: https://medium.com/flutter/announcing-flutter-1-17-4182d8af7f8e)”를 중심으로 중요한 부분에 대해서 요점 정리를 해볼까 합니다. Chris Sells는 Product Manager, Flutter developer experience 로써, Flutter와 관련한 좋은 글들을 종종 발표해 주고 있습니다.
Enhanced App Size and Memory Utilization
1.17.0 릴리즈에서는 빠른 애니메이션, 작아진 어플리케이션 크기, 적은 메모리 사용율을 제공합니다. 이는 Navigation 시에 20~30%의 성능 개선, iOS 애니메이션 경우에 40% 수준의 CPU/GPU 사용 절감 등을 포함하고 있습니다.
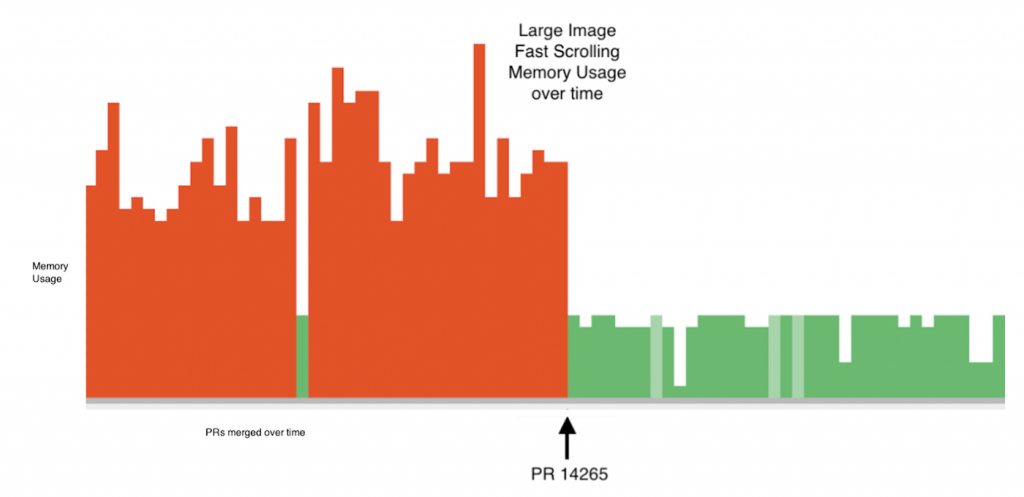
어플리케이션 크기의 축소에 대해서 확인하면, Flutter에서 예제로 제공하는 Flutter Gallery 프로그램의 경우, 2019년 말 출시될 때에는 9.6MB 였지만, 1.17.0 버전에서는 18.5%가 축소되어 8.1MB가 되었다고 합니다. 메모리 효율 면에서는, 큰 이미지의 스크롤시에 70% 수준의 메모리 감소를 이루었다고 합니다. 이 향상은 기기의 메모리 용량에 따라 다른 차이를 보일 수 있습니다.
실제로 아래의 그림을 보면 성능 개선 이전과 이후의 메모리 사용 효율이 확연하게 차이가 날 만큼 개선된 것을 확인 할 수 있습니다.

(https://medium.com/flutter/announcing-flutter-1-17-4182d8af7f8e)
Metal Framework Performance Improvement
Apple의 Metal 프레임워크는 GPU에 거의 직접적으로 접근할 수 있는 기능을 제공하여 iOS, macOS 및 tvOS 앱의 그래픽과 컴퓨팅 잠재력을 극대화할 수 있습니다. 쉽게 접근할 수 있는 낮은 오버헤드의 아키텍처에 사전 컴파일된 GPU 셰이더, 세분화된 리소스 제어 및 멀티 스레딩 지원을 기반으로 하는 Metal은 GPU 기반 명령어를 생성하고, Metal 지원 GPU 배열 작업을 간소화하며 Mac Pro 및 Pro Display XDR의 Pro급 성능을 경험할 수 있도록 진화했습니다 (출처: https://developer.apple.com/kr/metal/).
Flutter 1.17.0은 iOS에서 Metal을 기본으로 사용하도록 되었습니다. 이를 통해서 평균 50% 수준의 렌더링 성능 개선 효과를 이루었다고 합니다. Metal을 제대로 지원하지 못하는 A7 프로세서 이전 기기 혹은 iOS 10 이전 운영체제에서는 Flutter의 이전 버전과 마찬가지로 OpenGL을 지원 합니다.
New Material Widgets & Text Scale
Material design에 포함되는 새로운 widget들이 추가 되었습니다. NavigationRail (참조: https://master-api.flutter.dev/flutter/material/NavigationRail-class.html), DatePicker (참조: https://api.flutter.dev/flutter/material/showDatePicker.html), 그리고 새로운 애니메이션 패키지 (참조: https://pub.dev/packages/animations)를 제공합니다.
1.17.0에서는 2018 Material Design specification의 Type Scale 부분에 대한 구현이 완료 되었습니다. 몇년간에 걸쳐서 이루어진 개발이지만, 과거 구현된 이름들등의 인터페이스가 변경되지 않고 유지 되었습니다. 따라서, 해당 기술은 1.17.0으로 소프트웨어를 업데이트 하면 기존 소스 프로그램의 수정 없이 반영이 됩니다.
Google Fonts Support
Google은 Flutter를 위한 Google Font를 2019년 12월에 열린 Flutter Interact에서 공개하였습니다 (참조: https://medium.com/flutter/introducing-google-fonts-for-flutter-v-1-0-0-c0e993617118). 1.17.0은 이를 반영한 최초의 릴리즈로서, “Google Fonts for Flutter v1.0 release (출처: https://pub.dev/packages/google_fonts 혹은 https://github.com/material-foundation/google-fonts-flutter)”를 지원하고 있습니다.
Flutter DevTools (Porting of Dart DevTools)
1.17.0에서는 기존 Dart DevTools의 Flutter 버전이 포함됩니다. Dart DevTools에 생긴 “비이커(beaker)” 아이콘을 통해서 활성화 가능합니다.

(https://medium.com/flutter/announcing-flutter-1-17-4182d8af7f8e)
Flutter 버전으로 바뀌면서 소소한 개선과 변화들이 있지만, 가장 큰 차이점은 Network 탭의 추가 입니다. 이 기능을 통해서 Flutter 어플리케이션이 사용한 네트워크 트래픽에 대한 리코딩이 가능합니다.
이외에 Android 앱 개발시 “fast start” 기능을 제공해서, 개발 단계에서 프로그램의 부분적인 수정시 APK를 re-build 하는 부담을 줄입니다. Android 앱 개발시 기존 Android Studio Library를 사용하던 방식에서 AndroidX/Android-Jetpack를 사용하는 방식으로 바뀌기도 했습니다. Android Studio나 IntelliJ 사용시 코드의 analysis error가 Hot Reload 기능을 비활성화 하던 부분도 개선이 이루어 졌습니다.
마무리
2020년 들어서 처음 출시된 Flutter 릴리즈인 1.17.0에 대해서 Chris Sells의 “Announcing Flutter 1.17″에서 주요 부분을 요약하는 입장에서 정리해 보았습니다. Tutorial을 마쳤어도, 소프트웨어 기술을 살아 움직이는 생물처럼 계속 진화와 변화가 있으므로, 정기적인 릴리즈에 대한 지속적인 관심과 이해는 필수라고 볼 수 있습니다.